- Актуальная программа и навыки, которые нужны работодателям
- Все необходимые инструменты: Figma, UX‑исследования, гайдлайны iOS и Android
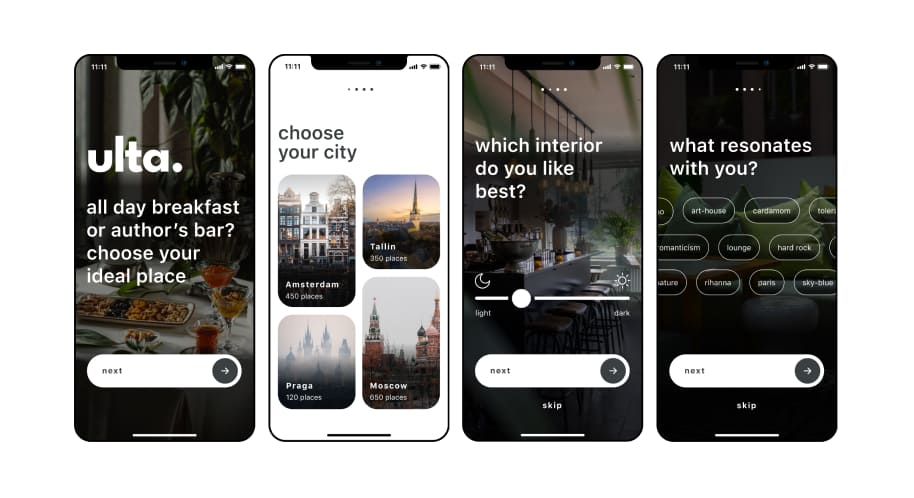
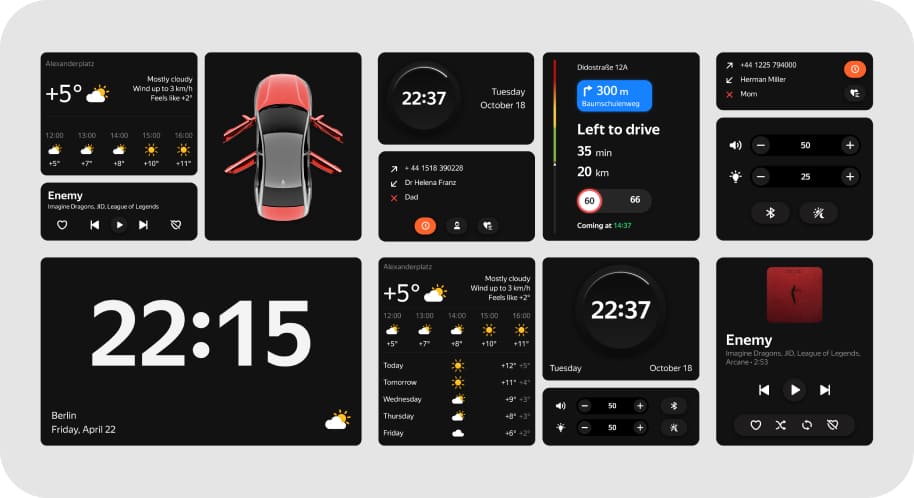
- 5+ больших разноплановых проектов в портфолио: мобильные и веб-приложения
- Полезные знакомства с дизайнерами из Яндекса, Т-Банка и других компаний
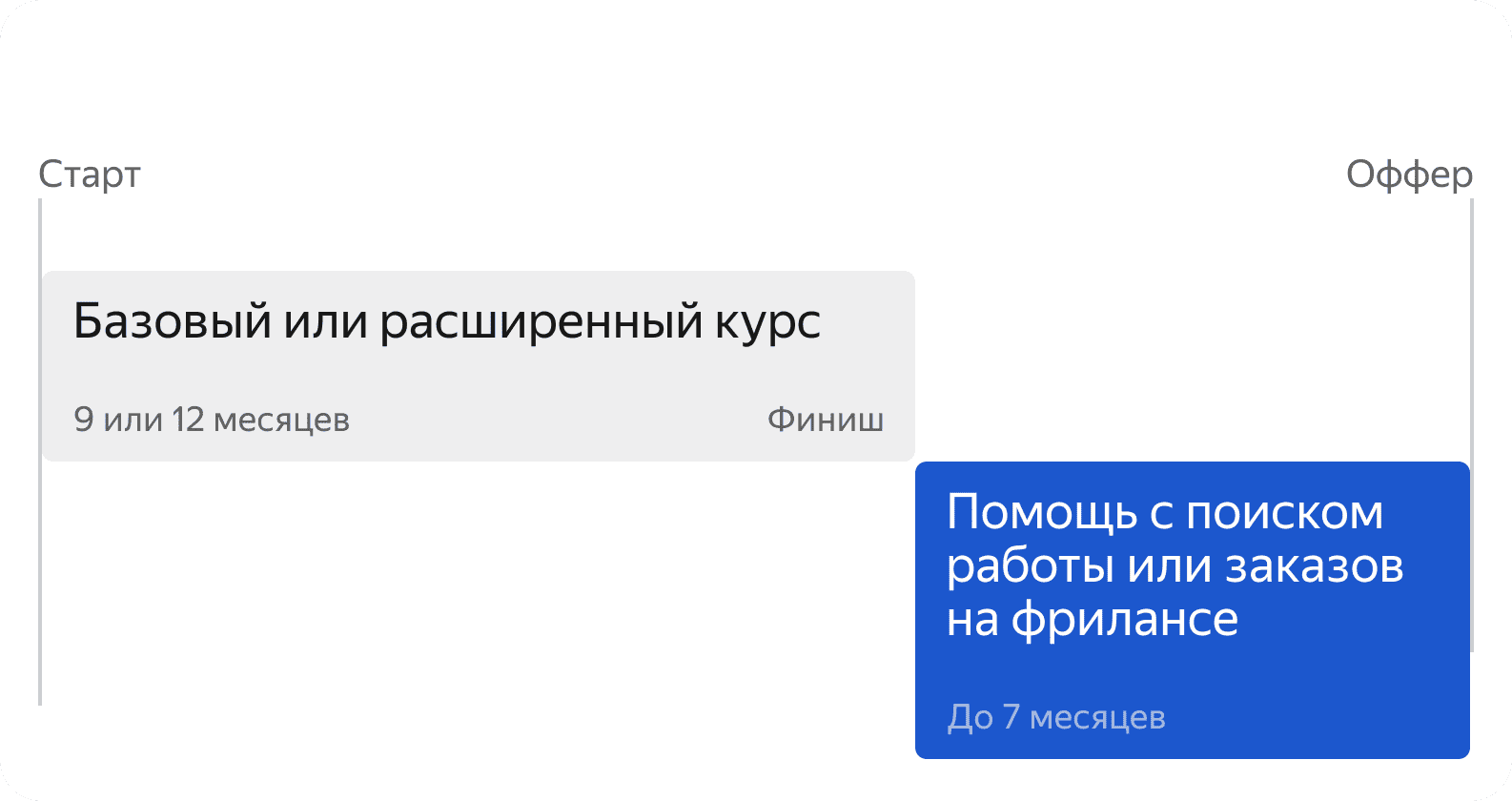
- Помощь с наймом в компанию или выходом на фриланс — до 7 месяцев после выпуска
- Сертификат о переподготовке

- Это IT-профессия, в которой не нужно писать код, уметь рисовать тоже необязательно — все дизайнерские инструменты освоите с нуля
- Можно работать удалённо и с гибким графиком, в компании или на фрилансе, а ещё в дизайне всегда есть куда расти
- Нет верхней границы заработка — всё зависит только от вашего желания, опыта и трудолюбия
Мощный набор навыков и инструментов
Это сейчас требуется во всех вакансиях.
Обратите внимание: если курс оплачивает ваш работодатель, у вас не будет доступа к фриланс-треку.
Обратите внимание: если курс оплачивает ваш работодатель, у вас не будет доступа к карьерному треку.
- Генерировать изображения, макеты и даже дизайн-концепции
- Искать новые идеи и визуальные решения
- Выбирать оптимальные инструменты
- Анализировать тренды в дизайне











- c генерацией изображений и макетов
- поиском идей для вдохновения
- подбором инструментов
- анализом трендов в дизайне




Хотела выразить огромную благодарность всей команде Практикума. До этого я пыталась учиться в других онлайн-школах, и такой качественной подачи материала, как в Практикуме, таких увлекательных домашних заданий я не встречала нигде.
Я пришла в Практикум по совету знакомой, которая после курса успешно трудоустроилась. Её опыт вдохновил меня осуществить давнюю мечту. Сейчас я в конце первого модуля, очень довольна учебником и поддержкой учеников!
Реальность обучения превзошла ожидания. Я получила всё, что нужно, для старта: фундаментальные знания, комьюнити, полезные материалы, работу с приложениями и с сайтами. Уже успела поработать на фрилансе и даже получить первый оффер!
Я хотела понять, насколько мне подходит профессия и собрать портфолио. Программа выстроена логично, в сложные моменты помогают, поэтому процесс обучения приносит удовольствие. И уже удалось собрать проекты для портфолио.

Я сейчас учусь на дизайнера интерфейсов и не пожалела о выборе. Мне нравится формат — лекции в виде текста, а не видео. Сейчас я прошла три спринта, нравится, что всё структурировано, понятно, я с интересом погружаюсь в каждую новую главу и узнаю много нового.

Поиск онлайн-школы — ответственно, особенно, когда тебе за 30. Важно попасть в точку с первого раза, отучиться и найти работу. Нравится, что погружение начинается с основ. В начале было сложно представить, что полгода спустя я смогу создать настоящий, красивый и удобный сайт, а в итоге сделал это даже раньше!

Мы с мужем переехали в другую страну и пришлось задуматься о смене профессии. Мой муж учился в Практикуме и остался доволен. Я начинала с того, что вообще не знала, куда и на какие кнопки нажимать в Фигме. После четырёх спринтов, я могу собрать лендинг! Очень жду следующих спринтов, где будет много аналитики и UX!

Я пришла с нулевым опытом в дизайне, и вот спустя 5 месяцев учёбы я вижу плоды — например, Фигма стала привычным инструментом. Удивительно, как ничего не умела, как дизайн казался чем-то из области фантастики, а теперь владею подходами и методиками, могу провести исследования и спроектировать приложение!

До курса я был project-менеджером. И надеялся, что новая профессия откроет новые горизонты — всё оправдалось! Благодаря курсу я научился создавать интерфейсы, и мой текущий работодатель предложил стать UX/UI-дизайнером. Теперь я разрабатываю интерфейсы для ПО. Обучение стало вдохновляющим этапом.

Сейчас я в середине обучения и пока не пожалела о своём выборе! Я поняла, что такое типографика и даже выполнила заказы с пониманием дела. Это жуть как приятно! Не побоялась вписаться в дизайнерскую подработку. Было сложно, но с тем, что мне дал Практикум, я смогла выполнить задачи.

Я боялся попасть в ловушку инфоцыган и потратить деньги в никуда. Поэтому долго изучал рынок допобразования: обзванивал менеджеров, искал выпускников. В итоге начал обучение в Практикуме. Я ещё учусь, но уже чувствую себя уверенно и думаю, мне хватит этой базы, чтобы продолжить развиваться в UI/UX-дизайне.

Я уже UI/UX-дизайнер, но мне не хватало базы. Я хотела научиться использовать референсы и делить работу на этапы. Выбрала Практикум. Нравится, что в учебнике есть вся нужная информация без воды. Я чувствую, что могу самостоятельно анализировать сложную информацию и не боюсь экспериментировать.

Мне, как новичку в дизайне, было важно, чтобы не навязывали определённый стиль и подход, а дали хорошую базу. Я выбрала Практикум: в учебнике есть основная информация, дополнительные материалы, все вопросы можно задать наставнику. В итоге знаний хватило, чтобы занять первое место в хакатоне и найти работу!
Посмотреть оферту
Если у вас есть вопросы, оставьте заявку — мы позвоним
Давайте поможем
Мы работаем с 12:00 до 21:00 по Астане и связываемся в течение одного дня. Если оставите заявку сейчас, то перезвоним уже в рабочее время.



.png?etag=8b36cf5b02d0471c5bfd997d5bb45b61)